Maak a11y makkelijk
(de techneuten versie)
Fronteersbijeenkomst bij Digiti
15 december 2015
Wat is a11y?
- accessibility
- a11y (11 tekens weggelaten)
toegankelijkheid
Lately I've been staring in the mirror
Stevie Wonder - Lately
Programma
- Kennismaking
- Digitale toegankelijkheid
- Standaarden (HTML5, WCAG 2, WAI-ARIA)
- Kennismaking
- Issues en meer
- Tips en tools
Kennismaking
Over Jules
we'rotterdam
zzp'er
Portfolio

Curriculum Vitae
- Softwarehouse - programmeur/projectleider
- Webbureaus - duizendpoot
- Servicedesk Webrichtlijnen (ICTU)
- Onafhankelijk webadviseur
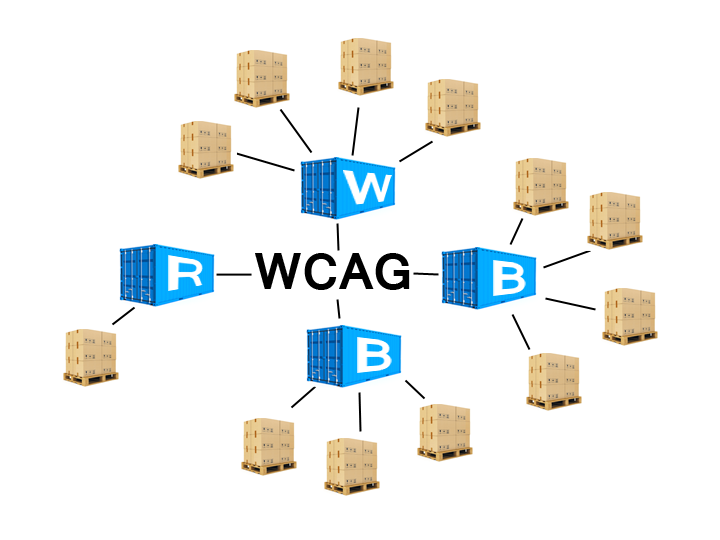
WCAG 2.0
WCAG 2.0
3 niveaus:
- Niveau A
- Niveau AA
- Niveau AAA (optioneel)
WCAG 2.0 - 4 principes
- Waarneembaar
- Bedienbaar
- Begrijpelijk
- Robuust (browsers e.d.)
WCAG 2.0

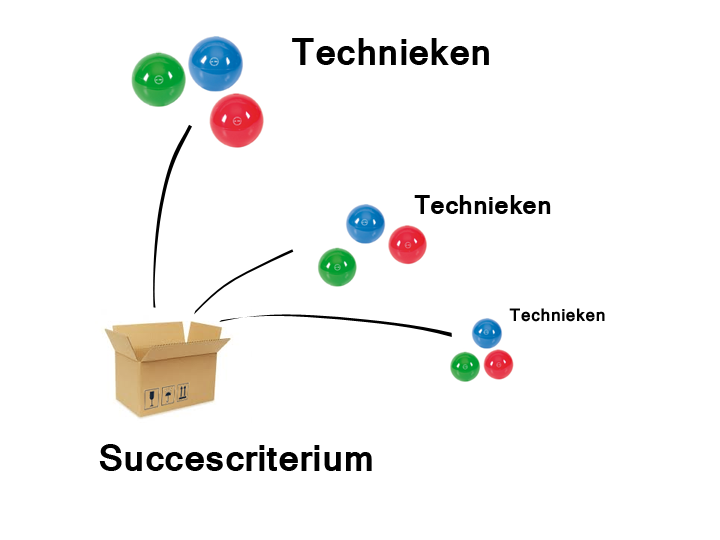
WCAG 2 - Succescriteria en technieken

Technieken
Nederlandse Webrichtlijnen

Aandachtspunten a11y
Start tijdig!
Toegankelijkheid: Eis of wens?
Afspraak = afspraak
Geen paradepaardjes

- Contrastrijke versie
- Voorleeshulp
- Lettertype vergroten
- Toegankelijke versie
Screenreader

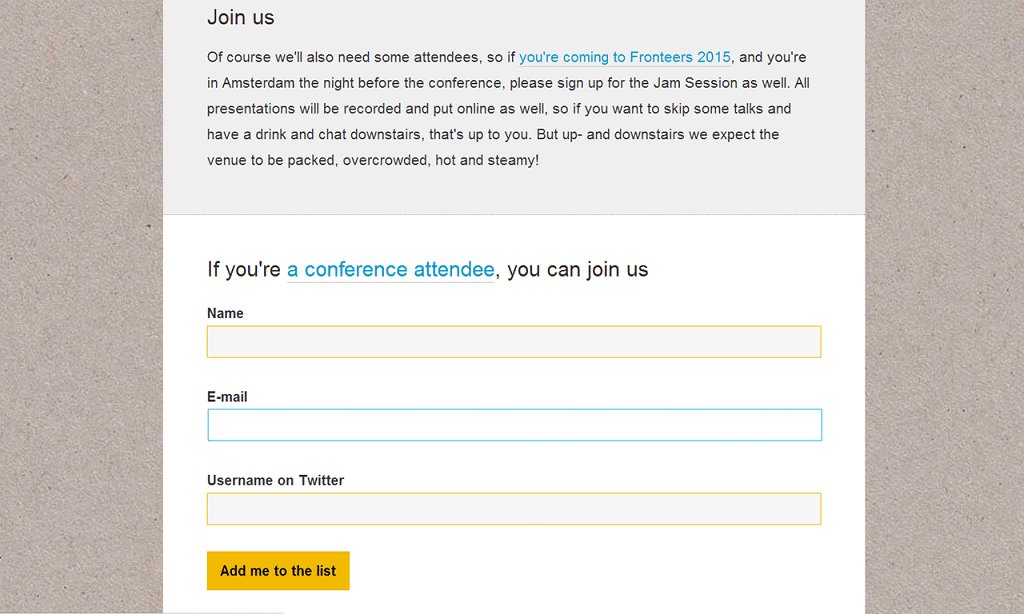
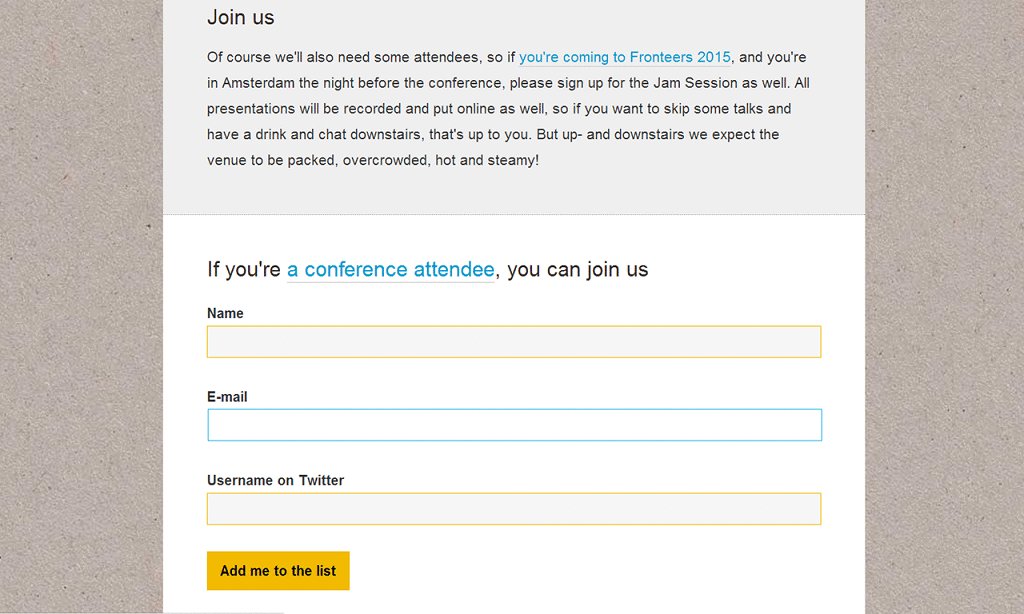
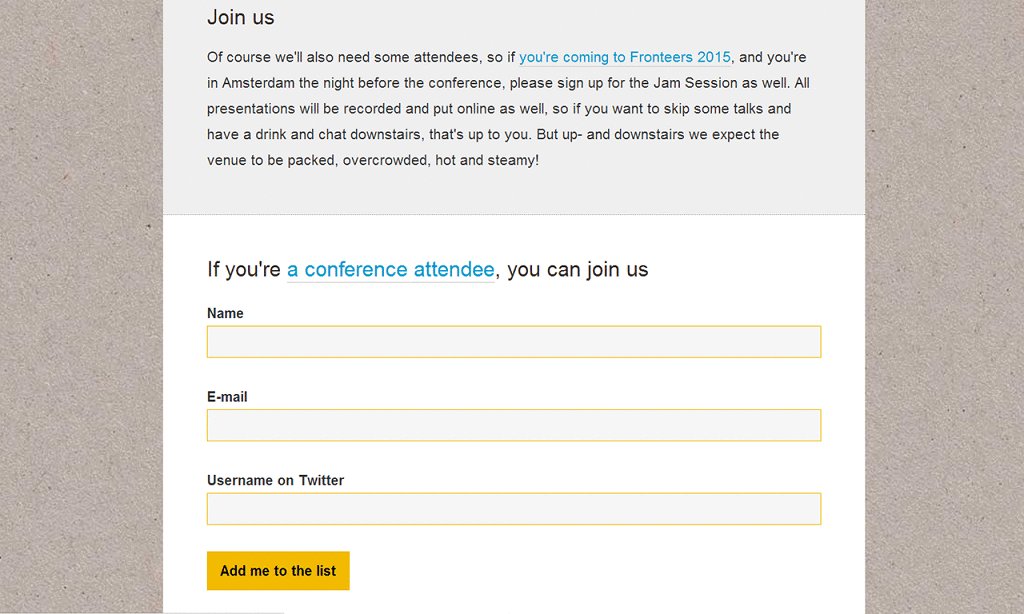
Tip 1: Contrast



Webdesign
- Volstaan huisstijlkleuren?
- Denk bijv. ook aan mouseover- en focus-effect
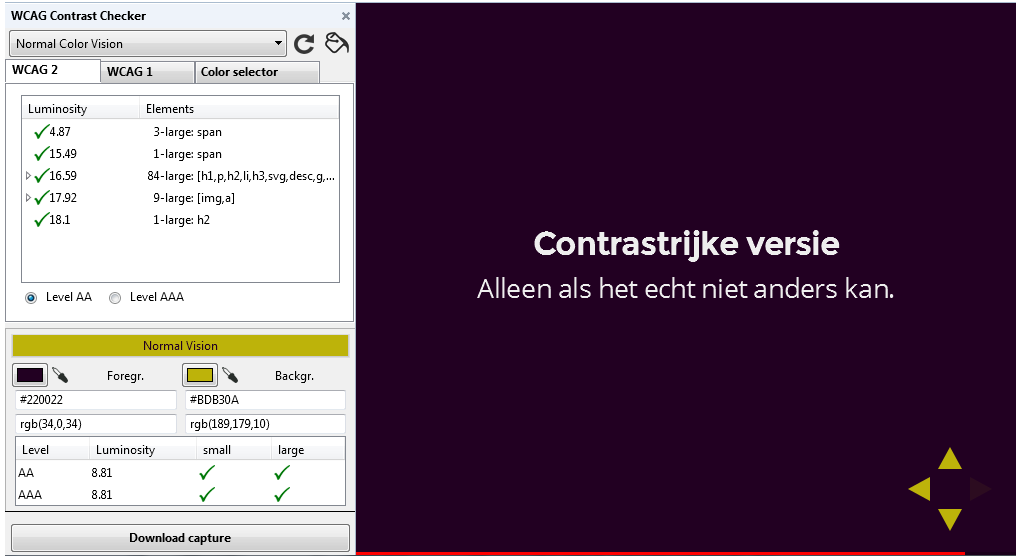
Contrastrijke versie
Alleen als het echt niet anders kan.
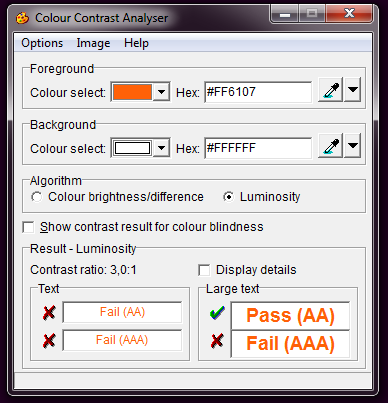
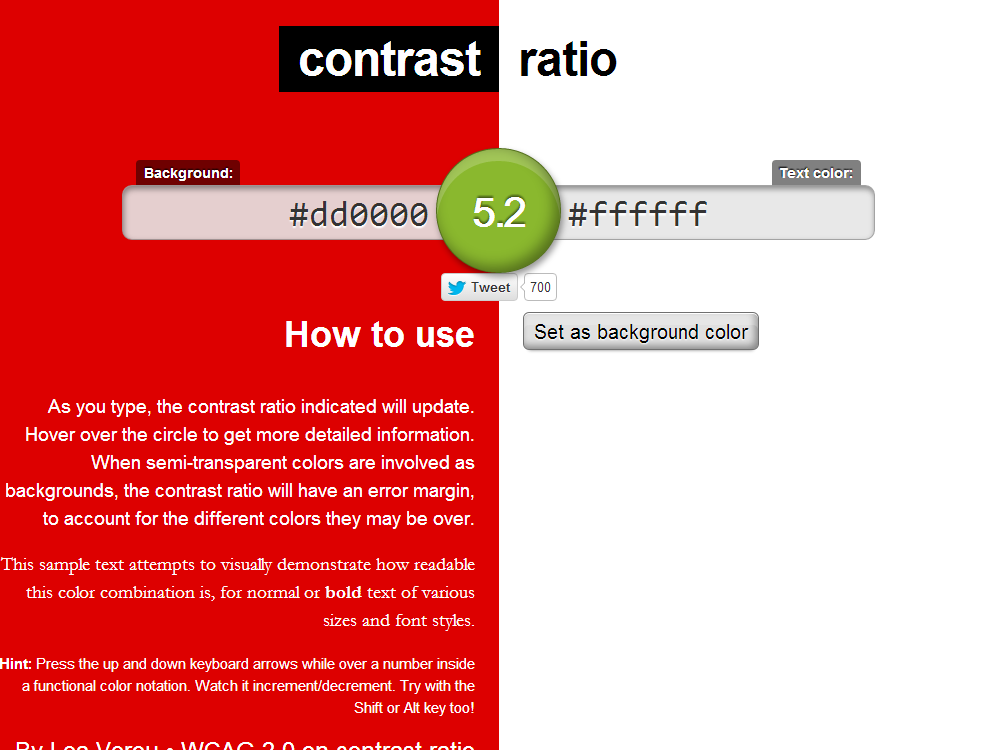
Zelf testen

Zelf testen

Zelf testen

Tools contrastcontrole
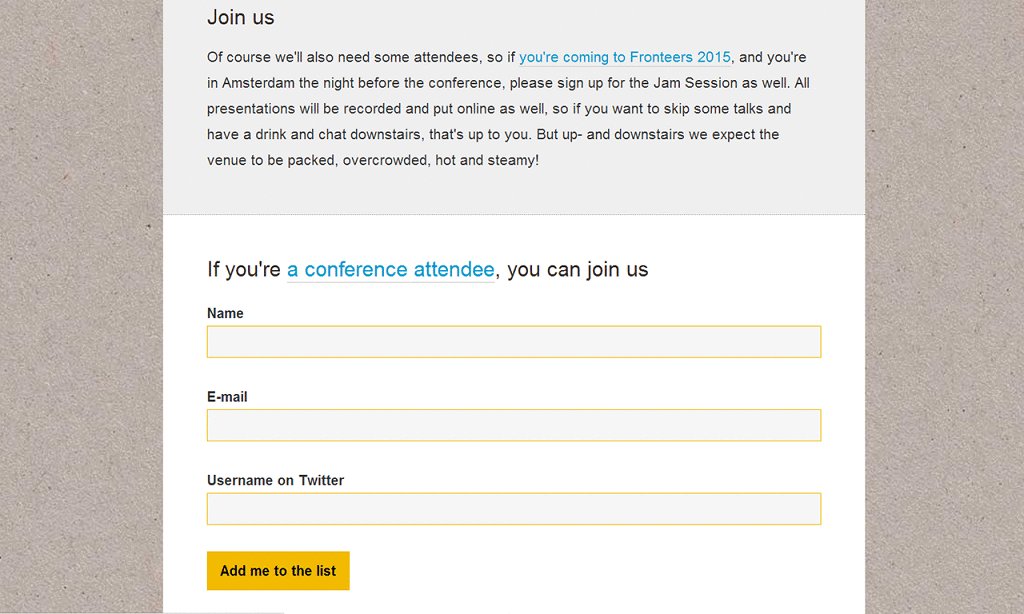
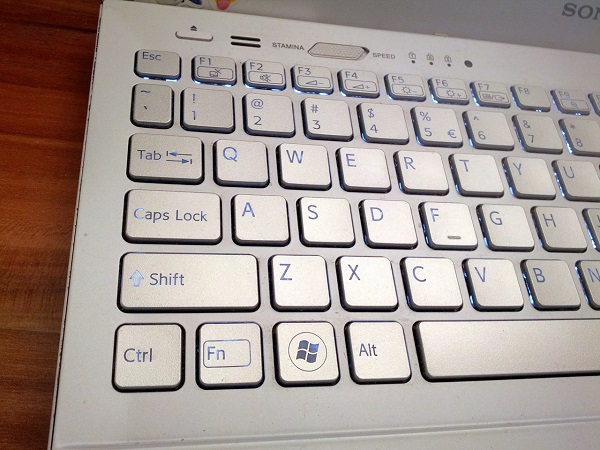
Tip 2: Toetsenbordbediening

Toetsenbordnavigatie
- Tab/Shift+Tab
- Enter
- Spatiebalk
- Pijltoetsen

Tool

Zelf testen
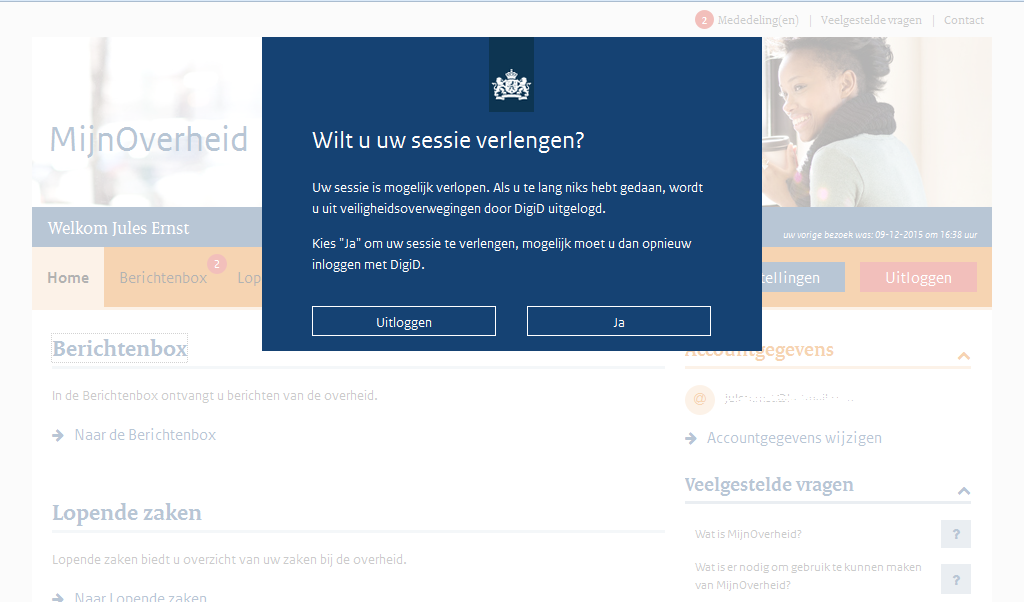
Tabtoets & modal window

Tip 3: Skiplinks
Waar dienen skiplinks voor?

Tool

Ingrediënten: HTML en CSS
Gebruik geen:
display: none;visibility:hidden;HTML
<ul>
<li class="skiplink">
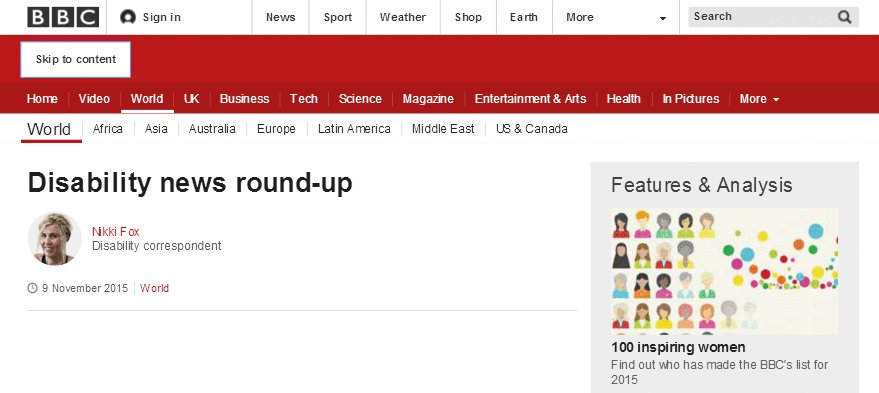
Skip to content
</li>
</ul>
CSS
.skiplink a {
display: block;
position: absolute;
left: -9999em;
}
.skiplink a:hover,
.skiplink a:active {
...
Zelf testen
- Zijn de skiplinks zichtbaar bij focus?
- Doen de links het?
- Waar gaat de focus heen?
Chrome bug
<div id="content">
Chrome bug oplossing
<div id="content" tabindex="-1">
Tip 4: JavaScript Frameworks
WAI-ARIA
Web Accessibility Initiative -
Accessible Rich Internet Applications
Uitklapmenu's, kalenders, accordeons
- Zorg voor pijlbediening
- Kondig aan dat iets in- uitgeklapt is
- Maak het bruikbaar op mobiel
Voorbeeld ingeklapt/uitgeklapt
aria-expanded="false"
aria-expanded="true"
Knoppen
- button → triggered actie, verandering
- hyperlink → andere pagina
- span → niks
Knoppen en a11y
- button → Spatiebalk
- hyperlink → Enter
- span → niks :(
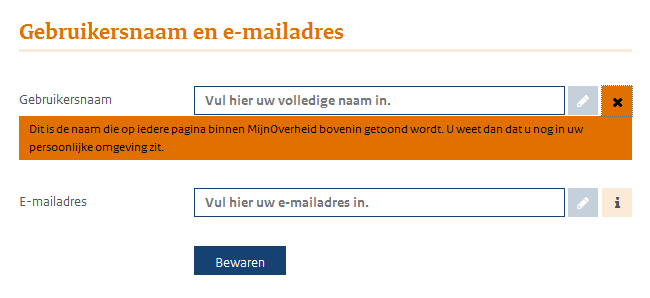
Infoknoppen

Hoe controleer je toegankelijkheid?
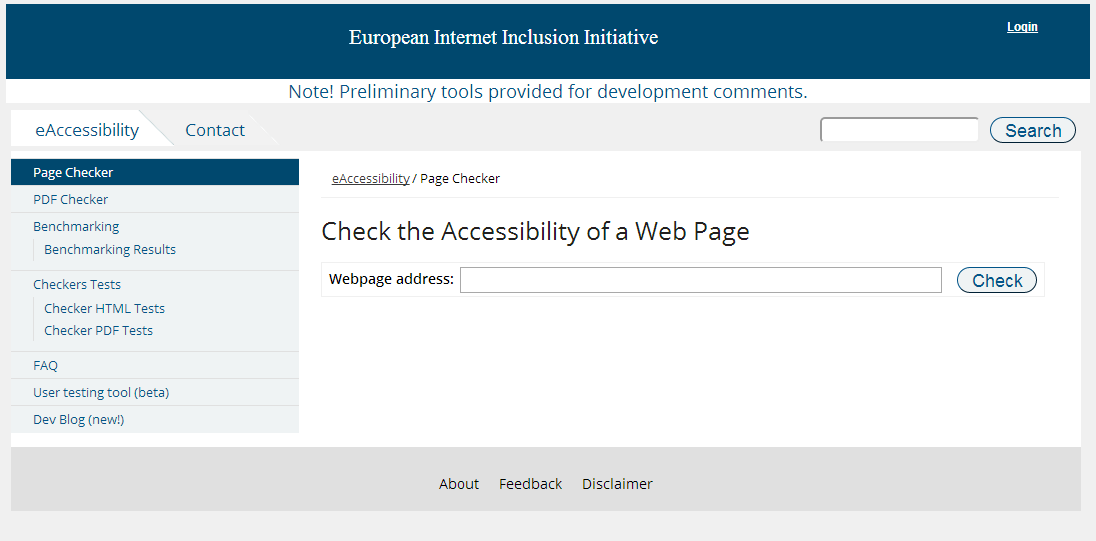
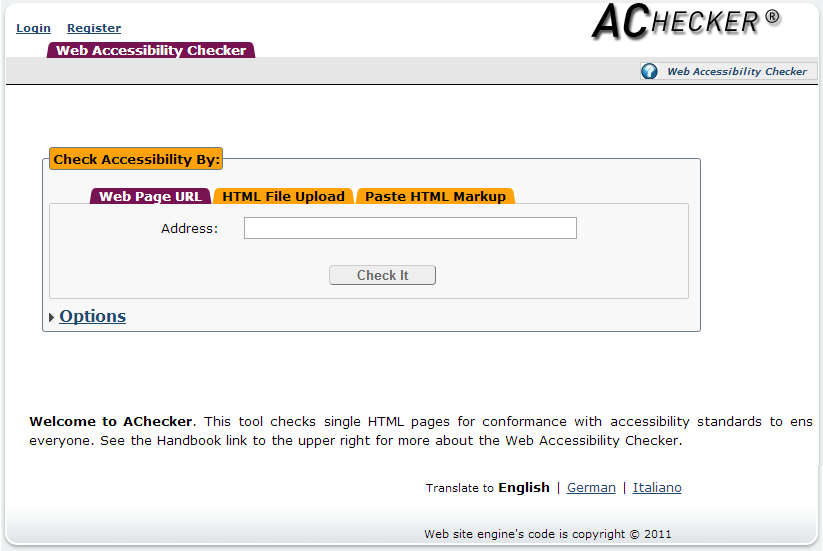
Online toegankelijkheidstoetstools




False positives & false negatives
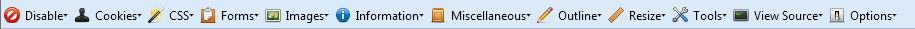
Browser extensies
Web Developer Extention

- Chrome
- Firefox
- Opera
WAVE toolbar

- Chrome
- Firefox

Automatische toegankelijkheidstoetstools
Gewoon Toegankelijk (NL overheid)

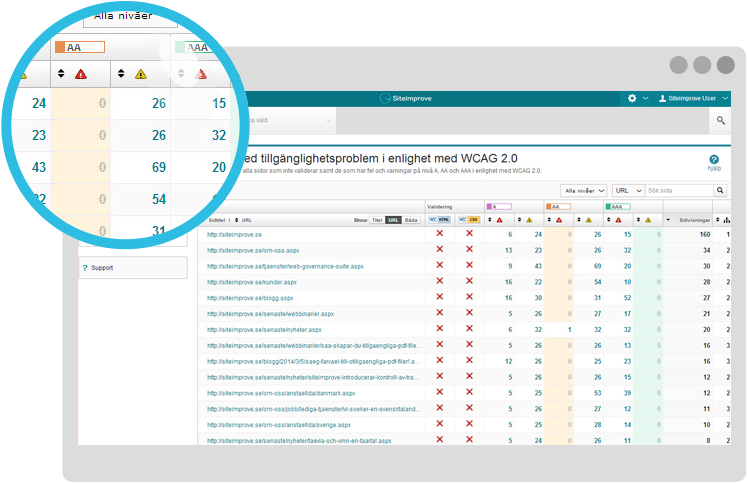
Siteimprove

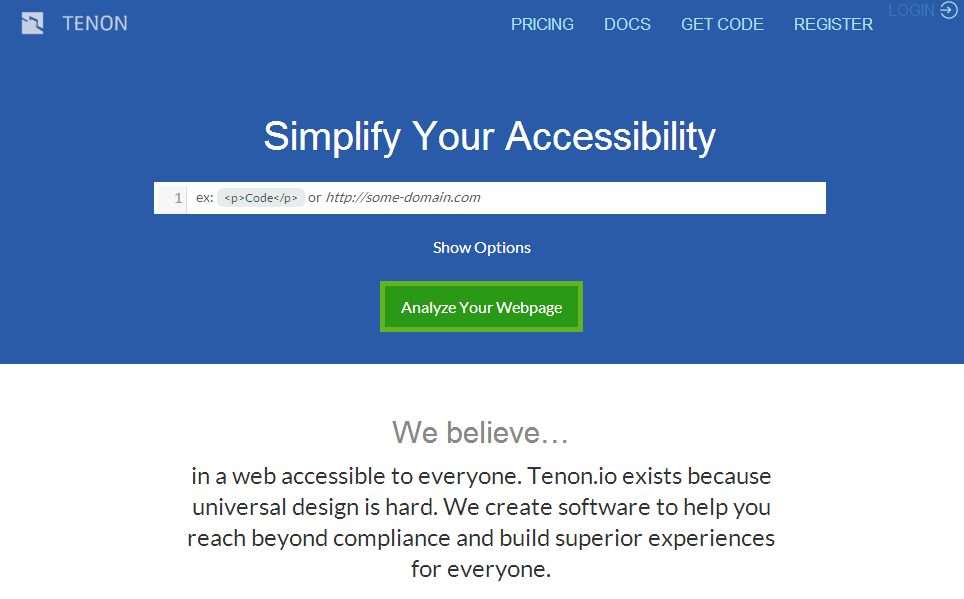
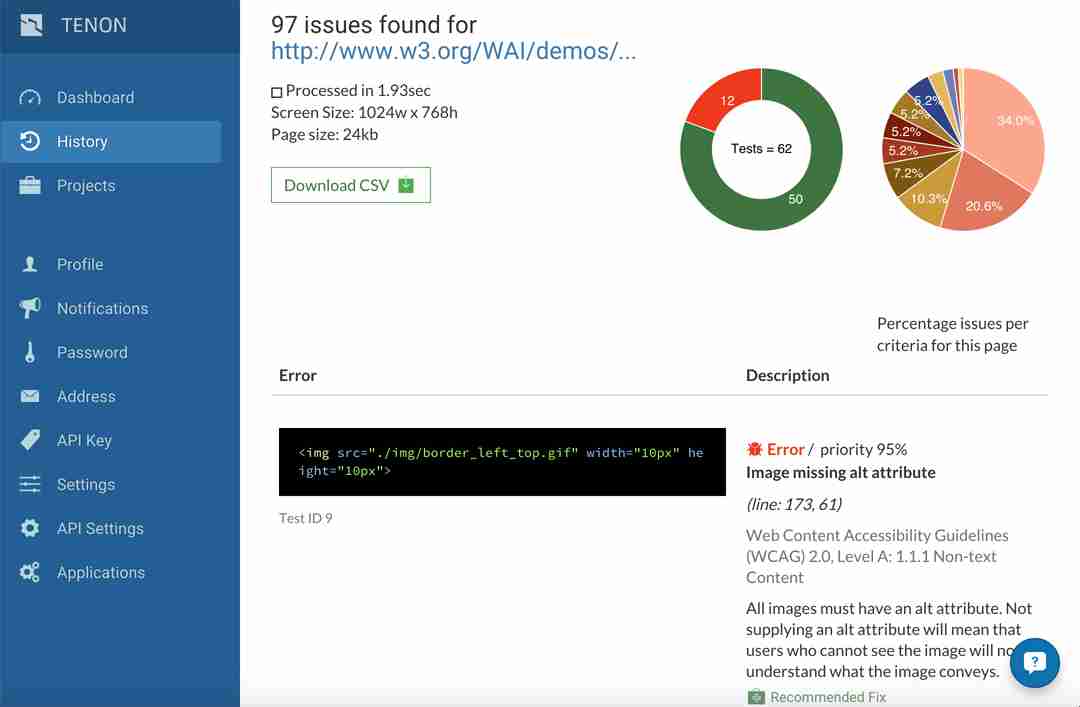
Tenon.io

Goed toegankelijkheidsonderzoek
- Geautomatiseerde tools
- Handmatig testen
- Deels zelf
- Expert
Alternatieve versie?

Alternatief bij een website:
zelfde dienstverlening?
- Zelfde content
- Zelfde service
- Zelfde moment beschikbaar
- Zelfde prijs
Succesfactoren
- Gedragen door de hele organisatie
- Eigenaarschap
- Opdrachtgeverschap
- Contentstrategie
- Blijven investeren
Laatste a11y tip
Haal de expert erbij

Vragen?
 JulezRulez
JulezRulez LinkedIn
LinkedIn
- Groep: Webrichtlijnen
- Groep: Webrichtlijnen voor webredacteuren
 www.200ok.nl
www.200ok.nl forum.fronteers.nl
forum.fronteers.nl